La scelta dei colori per un sito web è un momento critico, specie se non si è designer esperti e non si ha una conoscenza del mondo dei colori e del loro accostamento. Per quanto ogni giorno tutti siamo abituati ad abbinare dei colori tra loro, ad esempio scegliendo l’abbigliamento, la scelta dei colori con cui presentare sul web un brand non è affatto semplice e richiede esperienza e conoscenza dell’uso dei colori nel marketing.
Uso dei colori nel marketing
Cominciamo con alcune nozioni di base che ti aiuteranno a capire meglio la psicologia del colore e come questa influisce sul branding e sul design di un sito web. Di seguito vediamo un’immagine che ci mostra i loghi di grandi marchi, divisi in base al colore scelto e al tipo di emozione che questi suscitano.

La prima distinzione importante da fare è tra colori caldi e colori freddi. I colori caldi come rosso, arancione e giallo, trasmettono energia e invitano a compiere un’azione. I colori freddi, come blu, verde e viola, danno un senso di tranquillità e sicurezza.
Da uno studio sui loghi dei principali brand mondiali:
- 33% sceglie il blu
- 29% sceglie il rosso
- 28% sceglie il grigio
- 13% sceglie il giallo
Colori, emozioni e settori di mercato
Vediamo ora i significati attribuiti a livello psicologico ai principali colori e i settori del mercato in cui vengono più utilizzati:
- Rosso: il rosso evoca passionalità e quindi una risposta viscerale, poiché accresce il battito cardiaco, la velocità di respirazione. Richiama aggressività, energia, provocazione, attira l’attenzione. Viene utilizzato per servizi legati nei settori food, tech, automotive e agricoltura. Meno popolare per energia, finanza, compagnie aeree e abbigliamento.
- Viola: il viola è sofisticato, misterioso e spirituale. Popolare per finanza, tech e sanità. Da evitare per energia e agricoltura.
- Blu: il blu è il colore più scelto dai brand, poiché mette le persone in una condizione d’animo di serenità e tranquillità. Richiama affidabilità, sicurezza, responsabilità. Adeguato per energia, finanza, compagnie aeree, tech, sanità e agricoltura. Da evitare per abbigliamento, food e automotive.
- Verde: il verde è sinonimo di calma, freschezza e salute. In funzione della tonalità scelta può ricordare benessere, prestigio, serenità e abbondanza. Ideale per energia, finanza, food, immobiliare e tech. Da evitare per compagnie aeree, abbigliamento e automotive.
- Giallo: il giallo ricorda il sole perciò comunica speranza e ottimismo. Stimola la creatività e l’energia, specie quando molto acceso viene usato per richiamare l’attenzione degli utenti. Viene utilizzato per energia, food e immobiliare. Da evitare per finanza, compagnie aeree, abbigliamento, automotive e tech.
- Arancione: l’arancione combina la lucentezza del giallo e l’energia del rosso, è perciò il colore più adatto per le call to actin e i bottoni in un sito web. Viene impiegato per settori tech e salute. Da evitare per energia, finanza, compagnie aeree, automotive e abbigliamento.
- Marrone: il marrone richiama semplicità, durevolezza e resistenza, anche se ad alcuni può ricordare la sporcizia. Viene usato nei settori dell’abbigliamento, dell’automotive e dell’agricoltura. Non va usato per finanza, compagnie aeree e tech.
- Nero: il nero è per i brand che vogliono apparire sofisticati e classici, funziona molto per i prodotti molto costosi. Molto popolare per abbigliamento, tech e automotive. Meno utilizzato per energia, finanza, compagnie aeree, salute e food.
- Bianco: il bianco rappresenta la purezza e la pulizia, motivo per cui è la scelta principale per il settore sanitario e per i servizi dedicati ai bambini. Molto popolare anche nel settore dekk’abbigliamento, meno utilizzato per finanza e food.
Scegliere il colore dominante del sito web
Scegliere il colore giusto per il tuo sito non significa solo renderlo attraente, significa soprattutto renderlo memorabile. Se pensiamo alla Coca-Cola, uno dei brand più famosi del mondo, fra i primi elementi che vengono in mente c’è senz’altro il rosso, elemento molto distintivo di questo brand.
Da studi effettuati da Kissmetric:
- 85% degli acquirenti definisce il colore come la ragione principale che lo spinge ad acquistare un prodotto particolare.
- 80% il colore giusto aumenta la riconoscibilità del marchio che a sua volta incrementa la fiducia da parte dei consumatori.
Ma come si sceglie il famoso colore giusto?
Se già esiste un logo il colore dominante del sito dovrà riprendere il colore principale del logo. Qualora il logo non esistesse già è bene rifarsi alla guida ai colori riportata nel primo paragrafo.
È bene riflettere sul tipo di target si vuole attirare, esistono infatti colori migliori per uomini e donne, bambini e adulti:
- Donne/uomini: le donne preferiscono blu, viola e verde, mentre gli uomini preferiscono blu, verde e nero. Entrambi i sessi non amano arancione e marrone, è perciò auspi
- Giovani/adulti: un pubblico più giovane tende a preferire colori caldi e luminosi (rosso, arancione, rosa e giallo), mentre gli adulti tendono a preferire colori freddi (il blu è in assoluto il più amato).
Altro fattore molto importante è legato alle aspirazioni del target, molti prodotti vengono acquistati non per le loro proprietà intrinseche, ma per l’aura che regalano a chi li possiede. Banalizzando molto il concetto, sappiamo bene che possedere un utilitaria o una Ferrari cambia molto l’immagine che proiettiamo verso gli altri. Nella scelta del colore pensiamo a quali aspirazioni potrebbe avere il nostro pubblico.
Se si vogliono attirare persone che si identificano con la natura e la tranquillità è bene usare il verde, se invece il target vuole apparire giovane o ottimista meglio il giallo, infine se il target di riferimento vuole essere visto come potente o lussuoso è bene orientarsi sul nero.
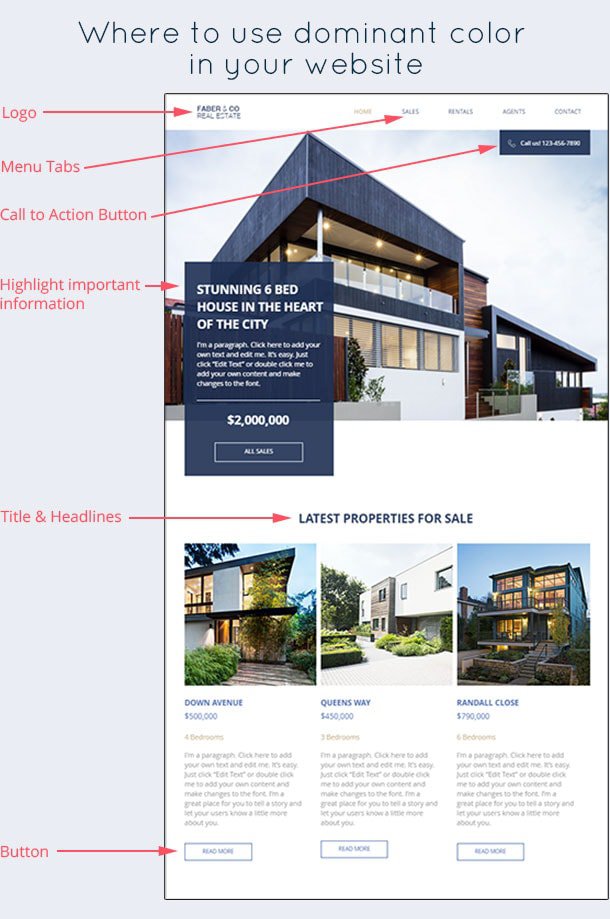
Usare il colore dominante nel sito
Scegliere un colore dominante nel sito web non significa che questo debba essere usato ovunque, bisogna scegliere elementi mirati che lo mettano in evidenza, ma senza appesantire il layout. Vediamo di seguito un esempio di come utilizzare il colore dominante.

Fonte: websitebuilderexpert.com
Scegliere i dettagli cromatici del sito web
I dettagli cromatici del sito web devono essere scelti in funzione del colore principale. Fortunatamente esistono numerosi tool che permettono di creare palette cromatiche e individuare uno o al massimo due colori secondari. Eccone alcuni:
- Adobe Color CC
- Paletton
- Color blender
- SwatchSpot
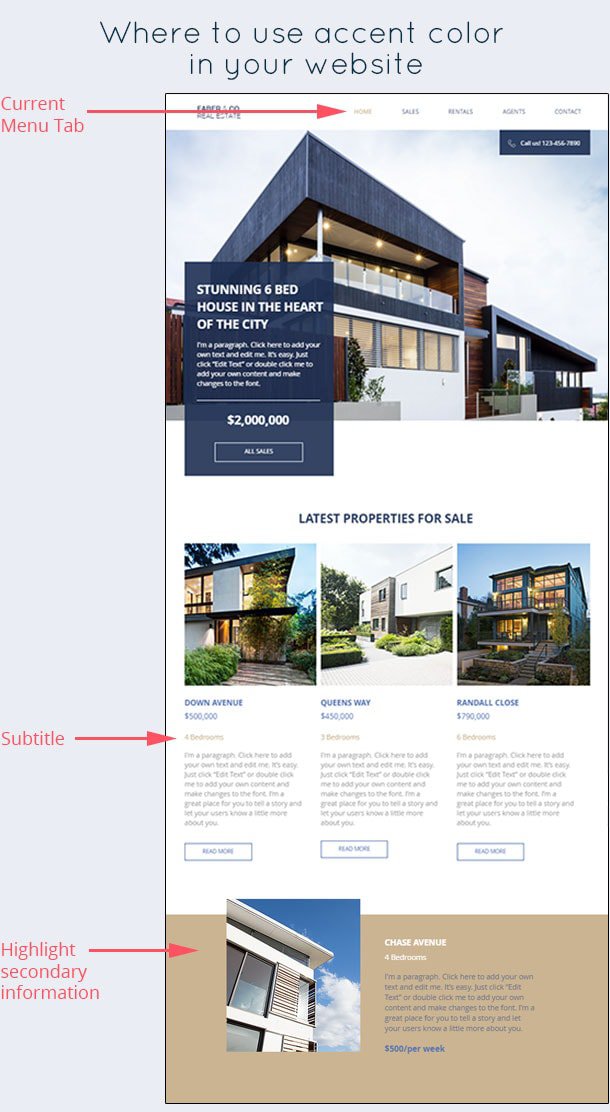
Usare i dettagli cromatici nel sito
Una volta scelti i colori secondari che caratterizzeranno il sito, questi andranno usati per alcuni dettagli, ovvero elementi non dominanti ma comunque utili all’utilizzo del sito web (mouse hover di bottoni e link, box di testo, sottotitoli…).

Fonte: websitebuilderexpert.com
Scegliere il colore di sfondo del sito
La scelta del colore di sfondo di un sito web non è poi tanto diversa da quella delle pareti da casa: il colore non deve essere fastidioso, perché deve consentire la permanenza nella stanza senza stancare la vista, ma non deve essere neanche anonimo, perché deve fornire un carattere all’ambiente.
La scelta del colore è profondamente legata al tipo di sito e all’obiettivo che si prefigge:
- Sito informativo/sito e-commerce: si scelgono colori neutri o il bianco. Questo perché lo scopo è promuovere idee o prodotti, sui quali deve focalizzarsi tutta l’attenzione. Lo sfondo ha il solo scopo di rendere più leggibile il contenuto.
- Siti aziendali: questo tipo di siti ha l’obiettivo di promuovere servizi e brand. Quando lo scopo è creare brand awareness e creare un marchio forte e memorabile, il colore di sfondo deve essere una tonalità del colore dominante del logo. Se si vogliono promuovere dei servizi è necessario seguire la stessa strada dei siti di informazione e degli e-commerce, propendendo per un colore neutro o per il bianco.
- Siti creativi o eleganti: per siti web del mondo della moda, del design, della ristorazione e della bellezza non ci sono delle vere regole, l’importante è puntare sempre alla leggibilità dei testi.
Fra i servizi offerti da Gigasweb c’è la creazione della brand identity e la realizzazione e personalizzazione del design dei siti web







